VScodeからサーバにリモート接続して開発する環境の構築方法を説明します。
1. 「Remote – SSH」拡張機能をインストール
まず、SSH接続をするためには、「Remote – SSH」拡張機能をVS Codeにインストールする必要があります。
これは、VS Codeの拡張機能マーケットプレイスからダウンロードできます。
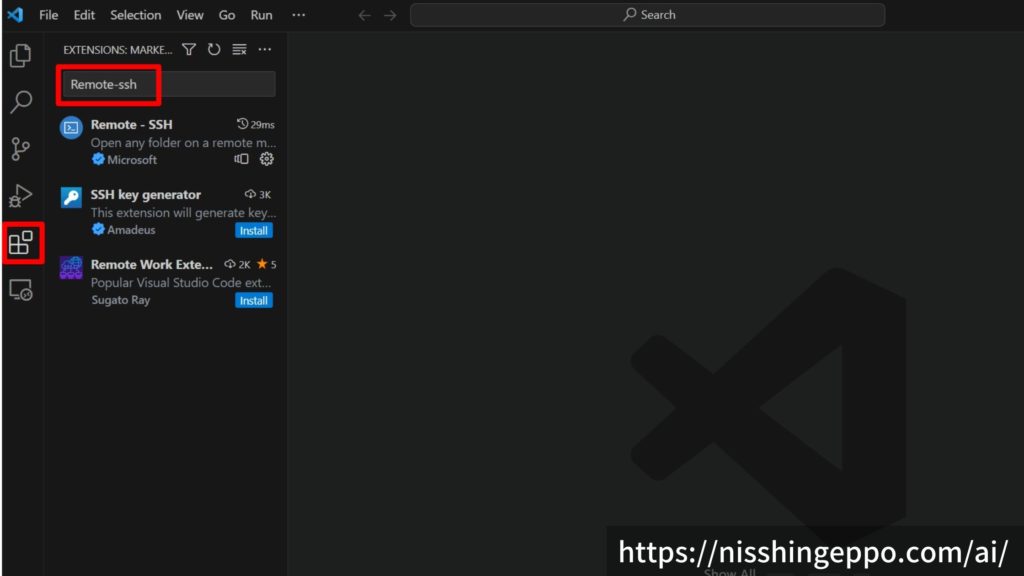
VS Codeの左側にある拡張機能のアイコンを選択し、検索欄に「Remote-ssh」と入力すると表示されます。
「Remote-ssh」のインストールボタンを押し、拡張機能をインストールしましょう。
2. 接続先ホストの情報を設定
次に、SSH接続を行いたいホストの情報を設定します。
設定内容はホスト名、IPアドレス、ポート番号、ユーザID、SSHキーのパスなどです。
これらの情報は以下のように設定ファイル(通常は~/.ssh/config)に記入します。
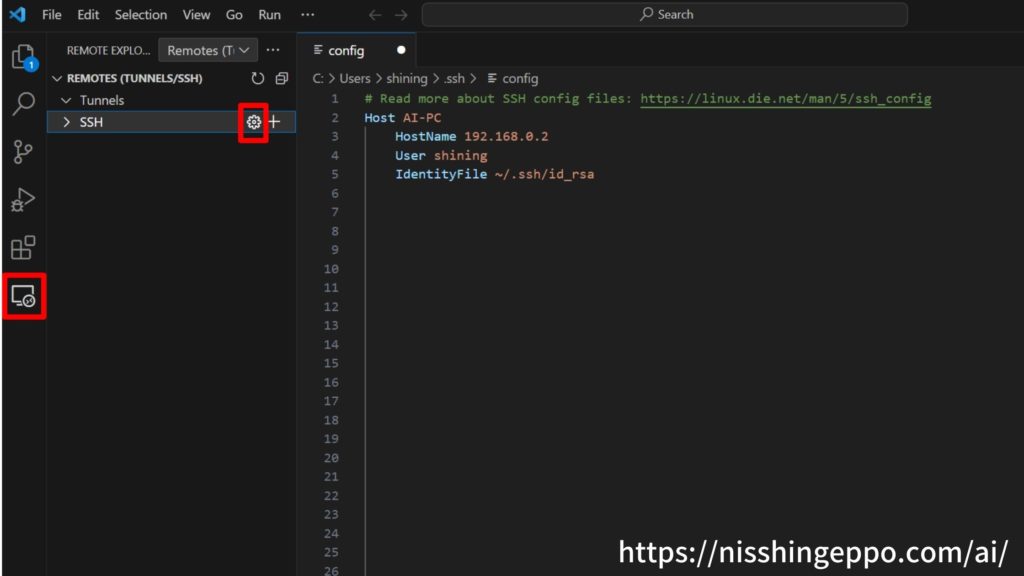
「Remote Explorer」のアイコンをクリックし、SSH項目の歯車マークを選択してconfigファイルを作成します。
configファイルは以下のように記述します。
Host host1
HostName xxx.xxx.xxx.xxx
Port x
User xxxxxx
IdentityFile ~/xxx
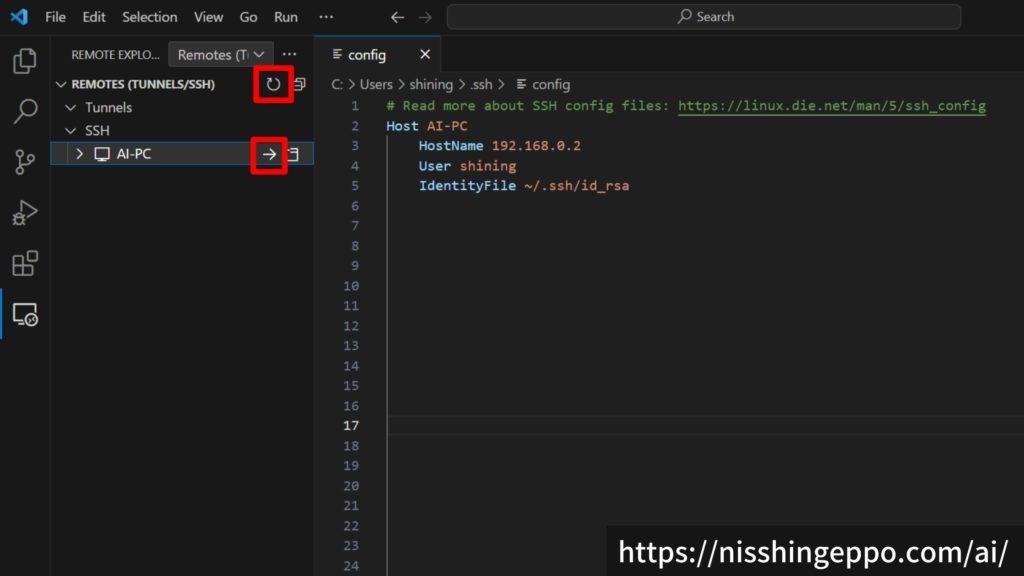
3. リモートサーバに接続
いよいよリモートサーバに接続していきます。
REMOTES項目の更新ボタンを押すとconfigファイルに記述したホスト名が表示されます。
ホスト名の横にある「→」アイコンをクリックするとそのサーバにリモート接続することができます。
まとめ
VSCodeでSSH接続を行う方法の説明をしました。
SSH接続には「Remote – SSH」拡張機能が必要で、ホスト名、IPアドレスなどを設定ファイルに記述することで簡単にリモート接続することができます。























コメント