この記事を読んで分かること
- GitHub Codespaces のエディタをダークテーマにする方法
やりたいこと
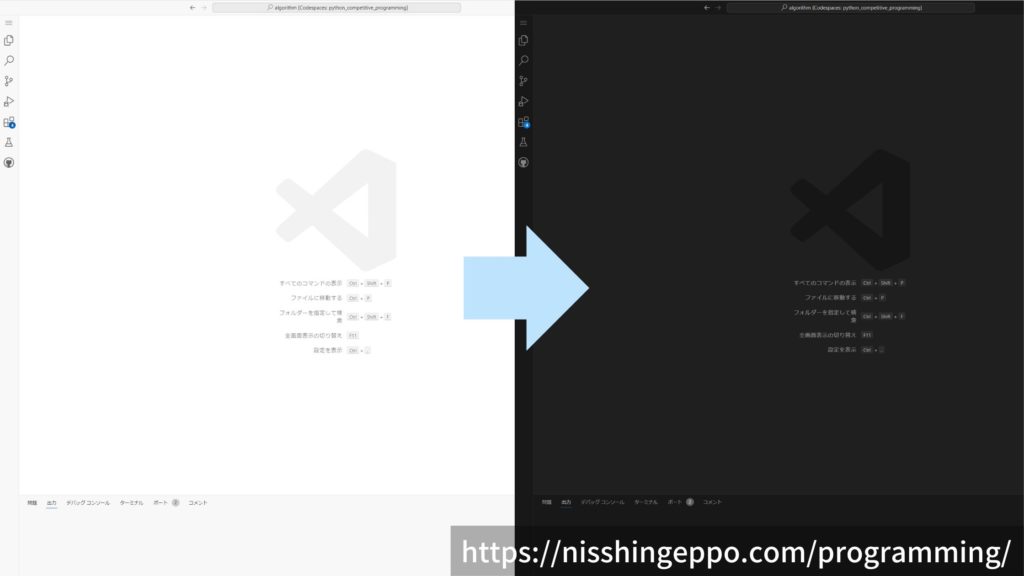
GitHub Codespacesではデフォルトでライトテーマになっているので、それをダークテーマに変更します。
設定手順
ブラウザ上でGitHub Codespacesの設定を変更をしていきます。
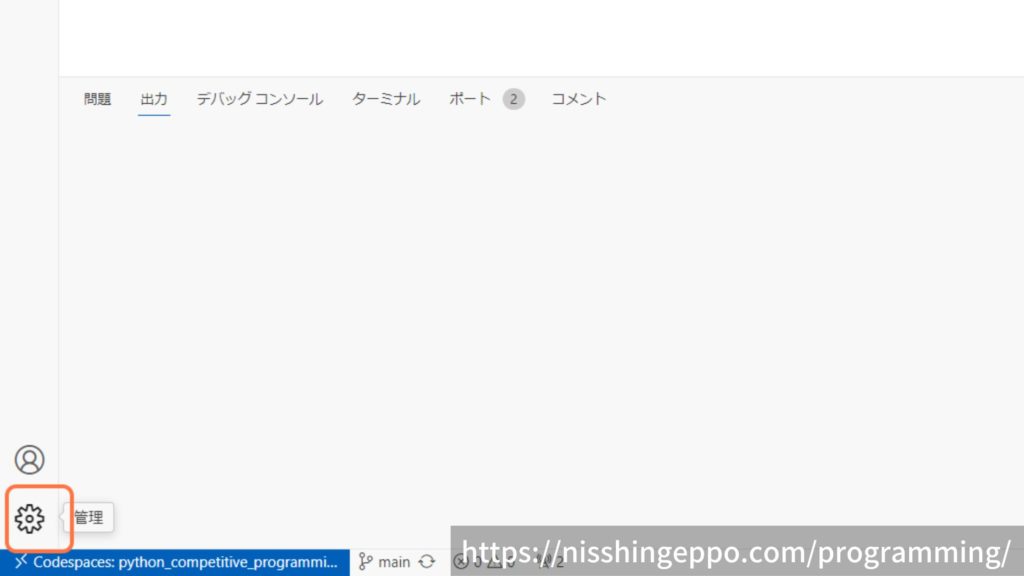
VSCodeの左端にあるアイコンの中から「管理」を選択します。
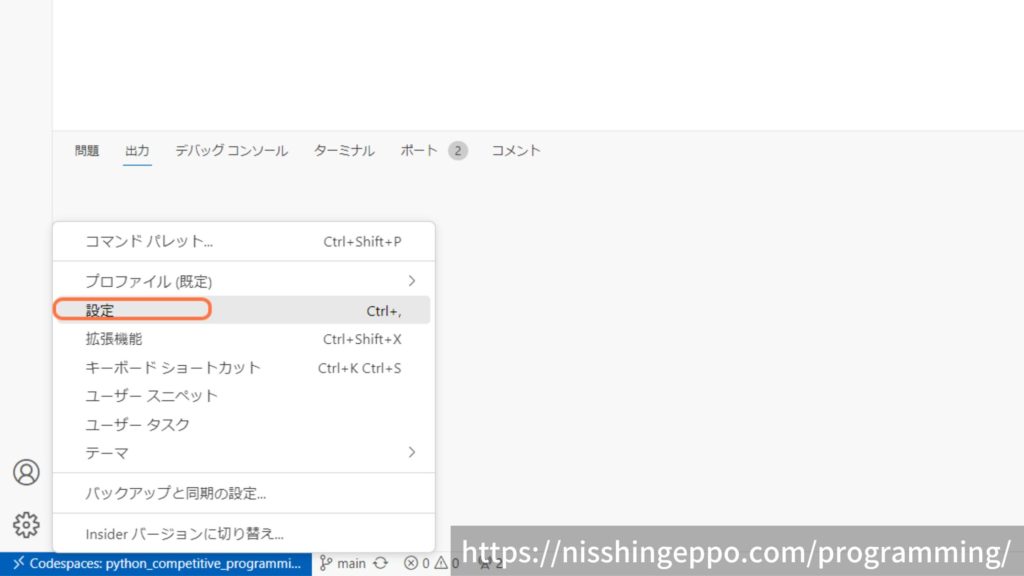
管理メニューが表示されるので「設定」を選択します。
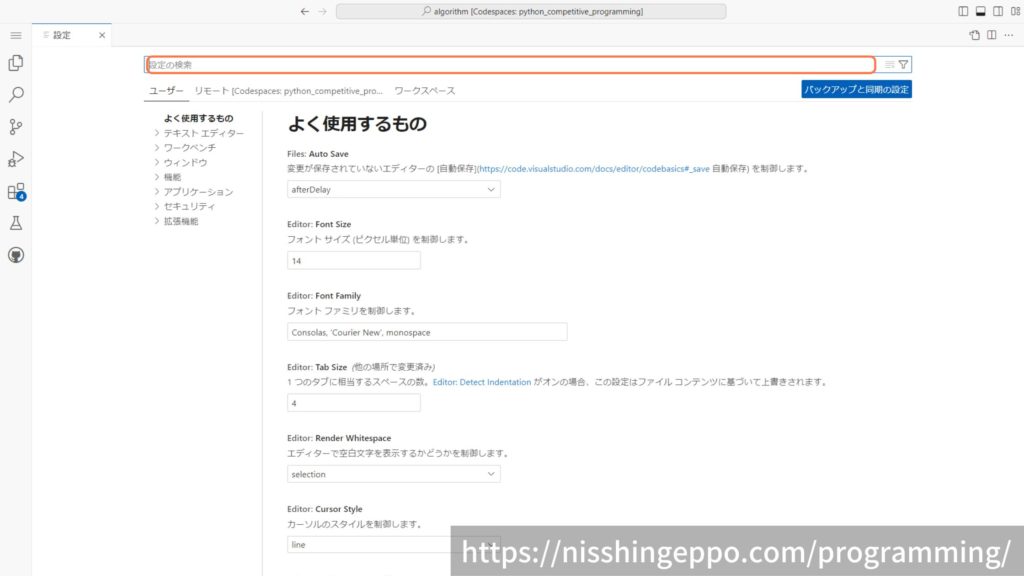
設定の中から表示テーマの項目を探します。
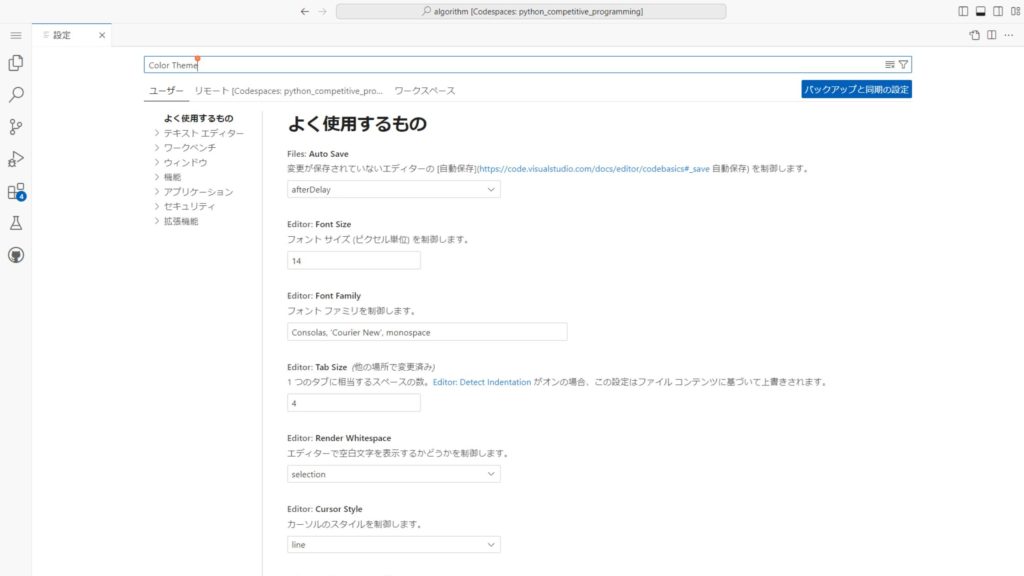
検索欄に「Color Theme」を入力すると見つけることができます。
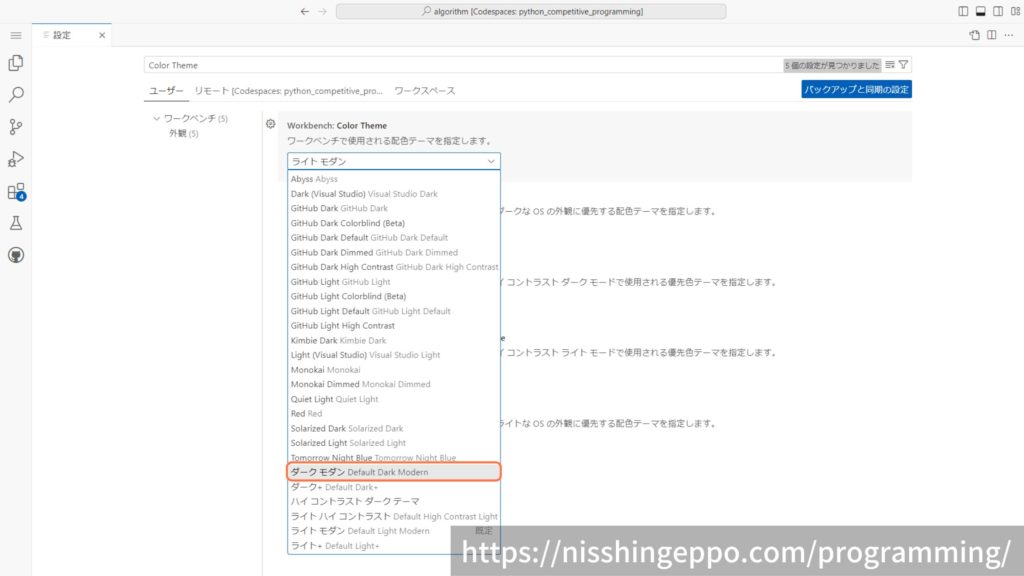
カラーテーマを「ダークモダン」に設定します。
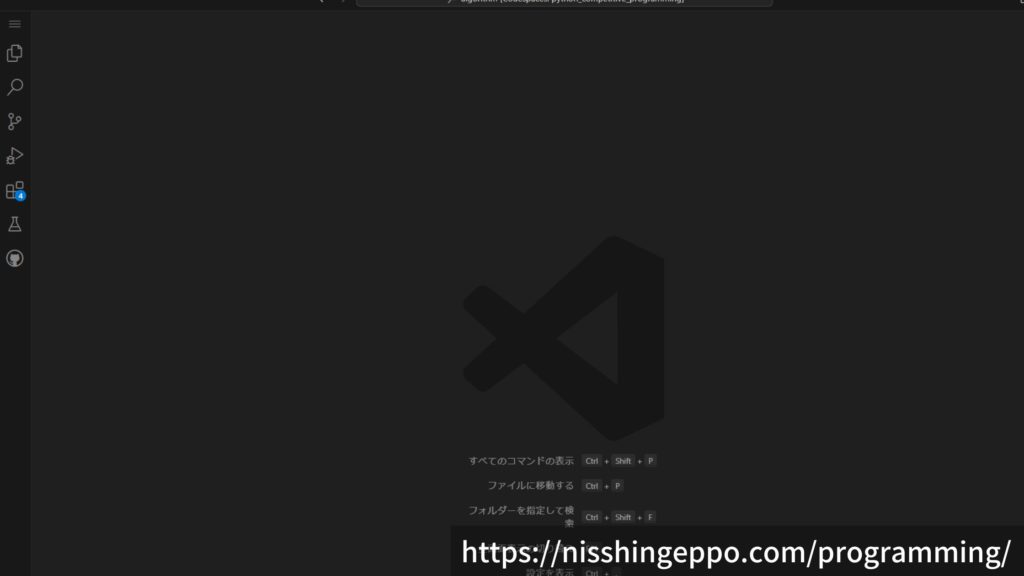
これで、表示がダークテーマになりました。
まとめ
GitHub Codespaces のエディタをダークテーマにする方法を解説しました。
ブラウザ上で設定項目を変更するだけで、カラーテーマを切り替えることができます。




























コメント